이전에 포스팅 했던 게시물 썸네일 설정을 보면 게시물 이미지 삽입은 금방 하지 않을까 한다.
우선 방법은 세 가지.
- Markdown 문법
- HTML 태그
- HEXO 문법
Markdown 문법

이렇게 사용하면 된다. 작성시 주의할 점은 앞에 느낌표(!)를 빼먹는 경우가 있다. Markdown에서 단순 링크를 넣는 경우 는 다음과 같은데
[링크 텍스트](주소)
형식이 유사하다보니 실수를 할 수 있음에 유의하자.
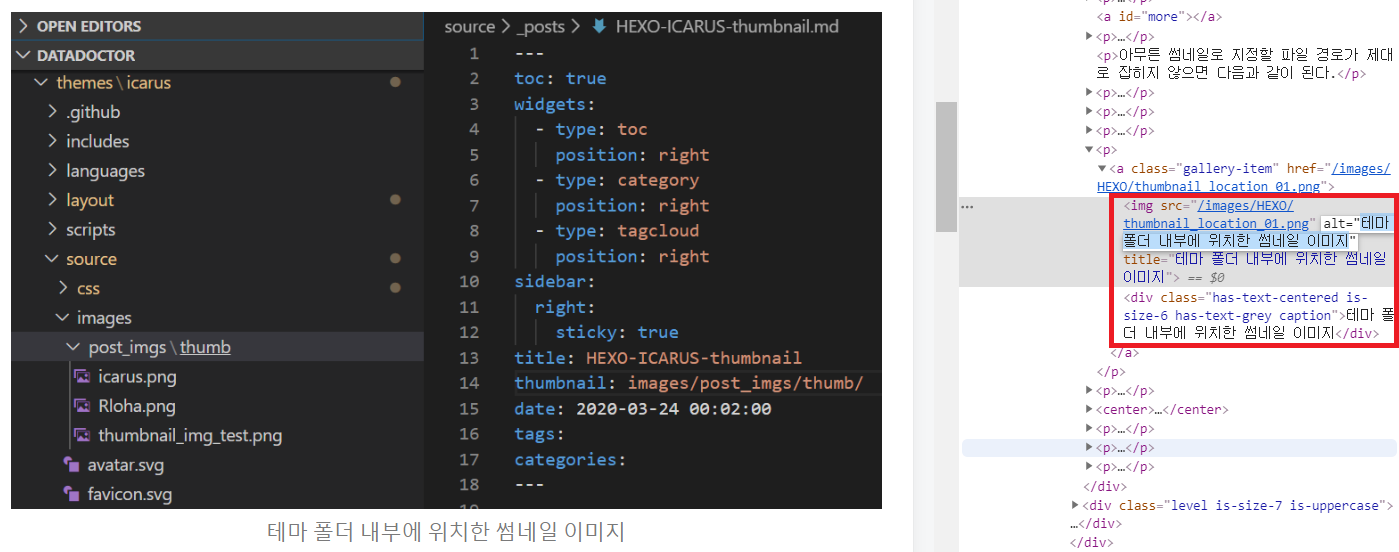
이미지 삽입에는 굳이 “대체 텍스트”를 입력할 필요는 없다. 하지만 사이트 접근성을 위해서 작성하는 것이 좋다. 일단 이전 포스팅에서 대체 텍스트를 사용한 결과를 보도록 하자.

이미지 삽입 HTML 태그인 img 태그(빨간 네모)의 alt 부분이 대체 텍스트이며 되도록이면 뭐라도 적어 놓는 것을 권장하며, 보통 사이트 접근성 평가를 할 때 이 부분에서 점수가 많이 깎인다. 이와 관련해서는 검색 엔진 최적화(SEO, Search Engine Optimization)을 다루는 포스트에서 언급할 예정이다.
위 이미지를 삽입하기 위해서 사용한 Markdown 코드는 다음과 같다.

그런데 이미지가 작은 경우 가운데 정렬이 안된다는 단점이 있다. Markdown 문법으로 이를 해결하려면 살짝 어려워지는데(사실 HEXO 초기 세팅이 100배 더 어렵다) 다음과 같이 써주어야 한다.


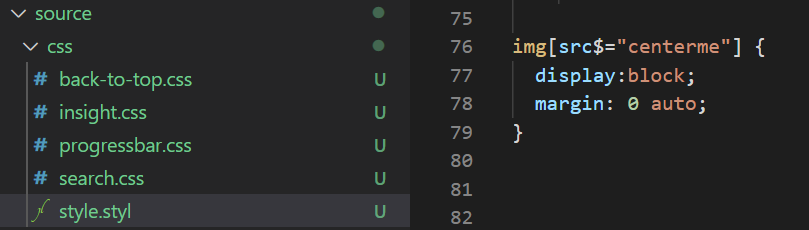
주소 뒤에 물음표를 붙이고 style=centerme라고 적혀있는데 뭔가 옵션을 써놓은 것 처럼 보인다. 이 것은 HEXO 테마의 css 코드가 있는 파일(확장자 .styl)을 열어 다음 내용을 추가해야 한다.

이미지에 centerme 라는 것이 style로 입력될 경우 block처리 및 margin의 상하는 0, 좌우는 auto로 설정하는 것이라 자연스레 가운데 정렬이 된다.
Markdown으로 이미지를 삽입하는 경우 차후 개선될지는 모르겠지만 이미지 크기 조절이 불가하다. 물론 위와 같은 방법으로 css 코드를 삽입해도 되겠으나 이미지 크기를 고정시키는 경우가 아니라면 현실적인 대안이 아니다. 그럼 조금 더 자유도를 줄 수 있는 HTML 태그를 살펴보도록 하자.
HTML 태그
간단하게 img 태그를 사용하고 싶으나 그냥 적당히 썼다간 또 가운데 정렬이 되지 않는다. 앞에서 centerme 를 설정했다면 다음과 같이 쓸 수 있다.

1 | <img src="/images/HEXO/image_insert_cat_2.jpg?style=centerme" width=270 height=360 title="냥냥이2" alt="냥냥이2" /> |
설정을 하지 않았다면 코드가 좀 더 길어진다. 여기에는 캡션도 추가되어있는데 제거해도 무방하다.

1 | <figure float="center"> |
HEXO 문법
HEXO 문법으로 이미지를 삽입하는 경우 다음과 같다.

1 | {% img img_class /images/HEXO/image_insert_cat_4.jpg 250 270 "'냥냥이4'" "'냥냥이4'" %} |
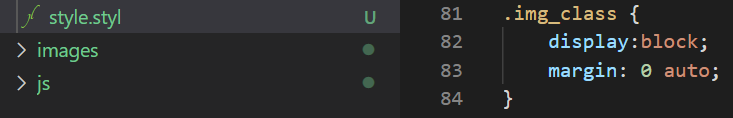
중간에 img_class 라고 기술되어 있다. 이 부분은 img 태그에 붙는 class 이름으로 앞에서 언급했던 .styl 파일에 class를 추가하고 관련 설정을 삽입해주어야 한다. 필자의 경우는 다음과 같이 하였다.

HEXO 문법을 사용할 경우 br태그를 사용하지 않으면 이미지와 본문이 딱 붙어서 보기에 영 좋지 않으니 꼭 추가하도록 하자.
종합해보자면, 필자는 기본적으로 Markdown 기반 이미지 삽입을 하고, 별도의 추가설정이 필요한 경우가 아니라면 HEXO 문법을 사용하지 않을듯 하다. 사실상 HEXO 문법을 사용하는 것이 편리성, 범용성 면에서 어중간한 것이 사실이다. 그리고 이 포스트를 장식하고 나를 즐겁게 해줬던 태국 방콕의 고양이들에게 감사를 표한다.

