HEXO 블로그 링크 대표 이미지인 og 이미지 설정을 해보도록 하겠다.
최초 블로그 세팅에서는 이런 이미지가 정식 명칭이 있는지도 몰랐고, 적당히 알아서 이미지를 골라주는줄 알았다. 하지만 누군가에게 블로그를 홍보하려고 링크를 보내는 순간 깨달았다. 뭔가 잘못 되었다는 것을….

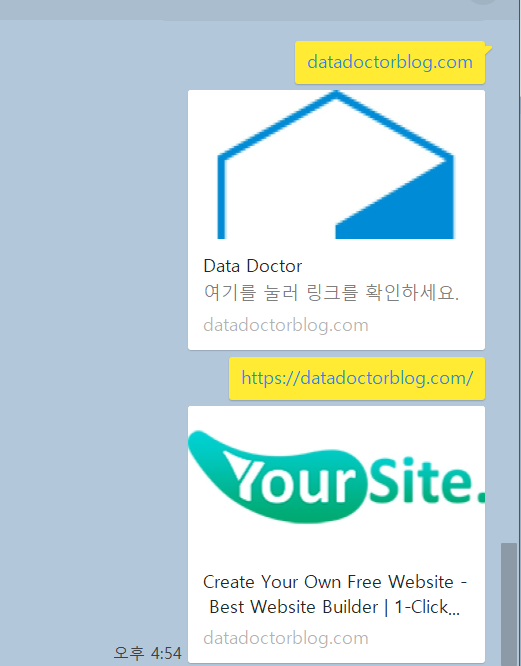
yoursite.com 어쩌고가 나왔다. 굉장히 뭐가 없어보인다. 아무래도 HEXO는 기존 파일을 변환하는 것이기 때문에 이런 문제를 해결하려면 변환 전의 파일에서 해당 글자 또는 파일명을 찾는 것이 좋다.
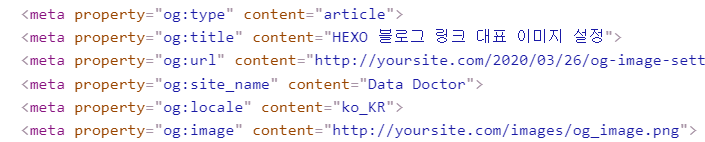
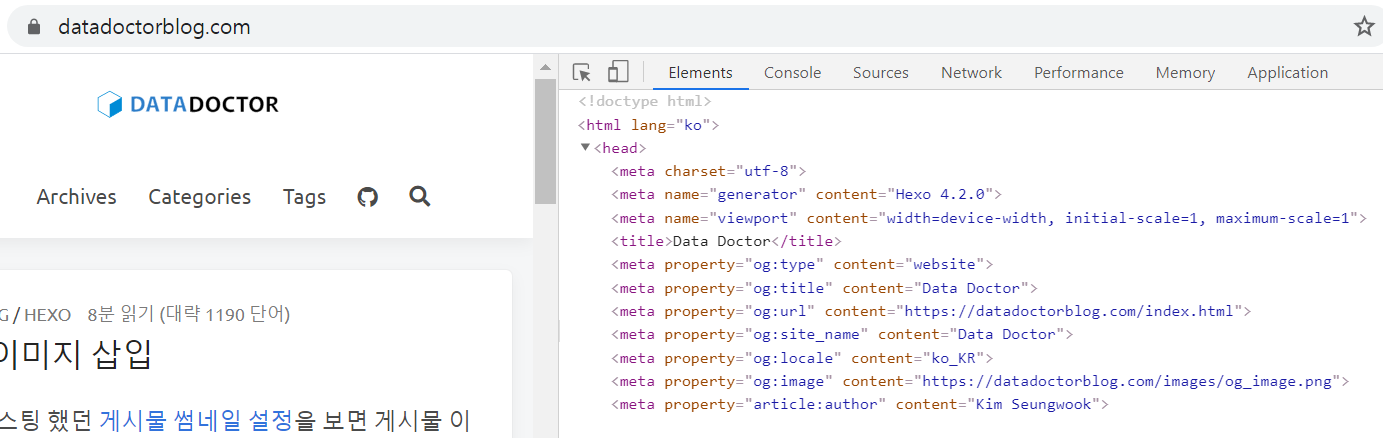
필자의 경우는 우선 chrome 개발자 도구에서 og:image에 설정된 내용을 확인하였다.

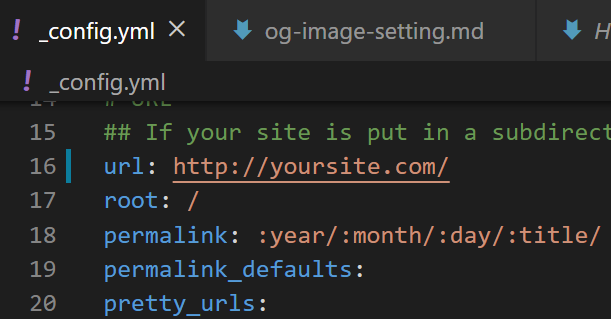
해당 내용을 필자의 개발 환경인 vscode에서 검색을 해보니 _config.yml파일에서 그 내용을 찾을 수 있었다.

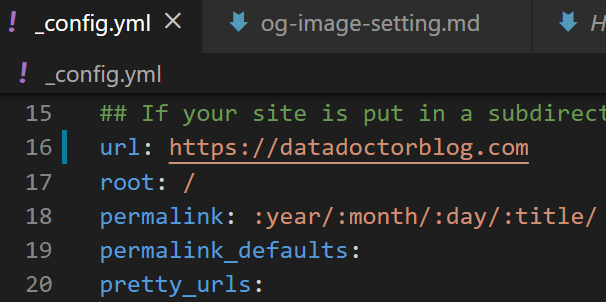
이제 그럼 뭐다? 저 주소를 지금 사이트랑 연결된 datadoctorblog.com으로 바꾼다.

그리고 임의로 hexo s를 콘솔에 입력하여 로컬 서버를 실행시키거나 hexo d -g로 블로그 배포를 하고 제대로 반영이 되었는지 chrome 개발자 도구 등으로 확인해보자.

그리고 카카오톡 대화방에도 공유를 해보았다.

변경을 했지만 기존에 공유했던 링크가 카카오톡 내부에 cache로 저장된듯 하여 제대로 바뀌지 않는듯 하다. 아무튼 앞의 ‘https://‘ 를 빼고 입력했더니 새로운 사이트로 인식하여 카카오톡 내부에서 새로 웹 사이트를 읽어어고 og:image를 긁어와서 새로 보여주는듯 하다.
그런데 보여주는 이미지도 좀 마음에 안들어서 어떻게 안되나… 하고 알아보니 카카오톡 링크 공유의 경우 800x400(가로x세로)으로 설정해주는 것이 최적이라고 한다. 만약 사이즈가 다르다면 적당히 알아서 잘라 보여준다고 한다.

