요즘 유튜브 영상을 업로드 하는 사람이 많아지면서 사람을 사로잡는 작은 이미지. 바로 썸네일 이미지(thumbnail image) 이다. 제목도 있지만 썸네일은 해당 컨텐츠를 대표하는 것이기 때문에 사람들은 어떻게든 시선을 사로잡는 썸네일 이미지를 사용하려고 한다. 그래서 필자의 블로그 게시글에도 이 썸네일을 써보려고 했는데 잘 안됐다. 이번엔 관련 내용을 풀어보고자 한다.
분명히 되는 기능인데 왜 나만 안됐던 것일까!! (30분 만에 다 된다며…)
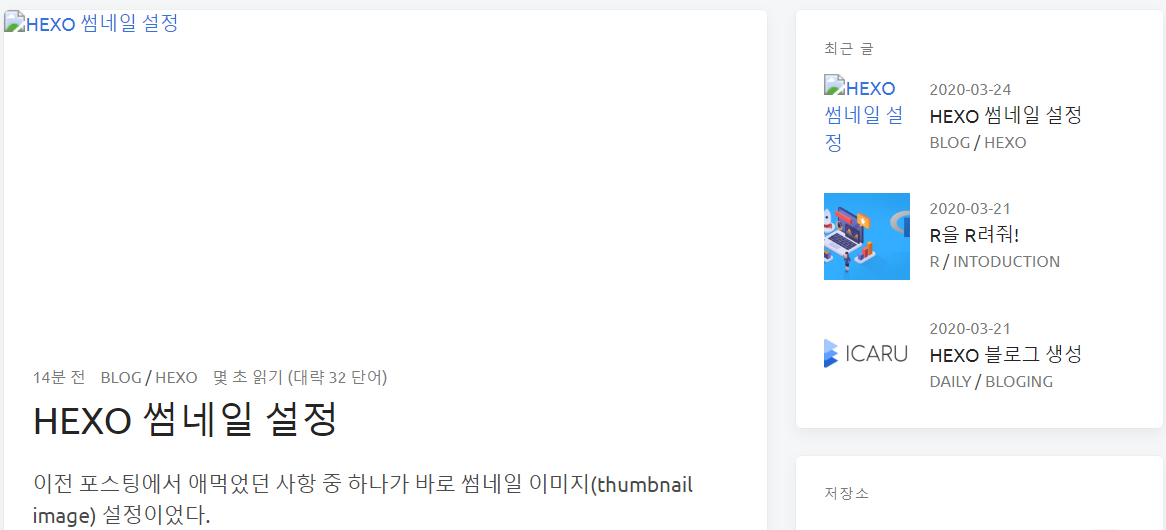
아무튼 썸네일로 지정할 파일 경로가 제대로 잡히지 않으면 다음과 같이 된다.

사실상 바닥부터 사이트를 만들어가는 것이 아니라 JavaScript의 node.js 라는 런타임(runtime, 언어가 구동되는 환경)에서 HEXO라는 프레임워크(framework, 제한된 환경에서 특정 기능을 보다 쉽게 구현하기 위해 고안된 것)를 사용하는 것이고. HEXO에 ICARUS 라는 테마(theme)를 사용하는 것이다.
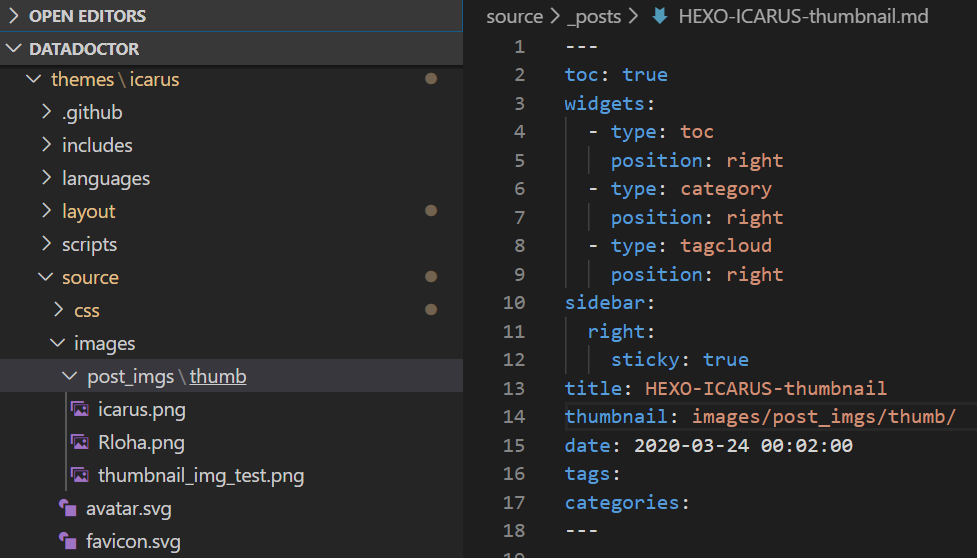
아무리 ICARUS라는 커스텀 테마를 사용한다고 해도 HEXO가 보다 쉬운 블로깅(bloging)을 위해 만들어졌기 때문에 테마별 스타일링 관련 코드가 다르지, 게시글을 작성하는 문법과 규칙은 같다고 봐도 무방하다. 하지만 포스팅 할 때 적는 마크다운(md, markdown) 파일의 윗 부분에 적는 각종 설정에 아무리 이미지 경로를 설정해봐도 안되는 것이었다. 결국 찾아낸 경로는 다음과 같았다.

HEXO의 ICARUS 테마 폴더 내부에 로고파일 등등이 위치한 곳에 이미지를 가져다 놓으면 될까!?!? 해서 시도해봤는데 결국 되었다. 즉, 경로는 다음과 같다.
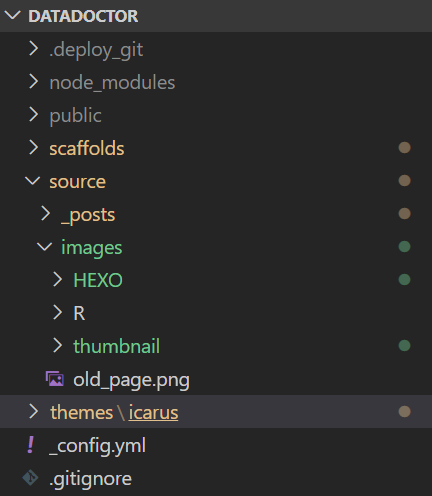
그런데 이게 너무 찝찝한거다. 아니 포스팅용 마크다운 파일은 (blog folder)/source/_post에 적으면서 왜 썸네일만 저 멀리 테마 폴더 아래에 위치시키는지 이해가 안갔다. 그러던 와중에 PPOffice의 썸네일 관련 포스팅을 정독한 결과 그냥 (blog folder)/source 위치 아래에 적당히 위치 시키면 알아서 처리를 잘 해주는 것을 확인했고 현재 사용하고 있는 폴더 경로는 다음과 같다.

처음 블로그 세팅할 때 너무 정신이 없었는지 우왕좌왕 하면서 아깝게 2시간 이상 날린 것 생각하면 아까워 죽겠다. 공식문서나 제대로 잘 정리된 문서를 읽으면 매끄럽게 되는 것을 알면서도, 보통 시간이 많이 걸리다 보니 날림으로 하다가 이번엔 제대로 손해봤다.