Python의 Pandas는 Jupyter Notebook에서 출력되는 DataFrame을 꾸밀 수 있도록 styling 이라는 기능을 제공하고 있다. 변수명 영역의 CSS를 조정해보도록 하자.
이번에는 값이 아닌 변수명이 표기되는 표의 상단(header)의 CSS코드를 조작하고자 한다.
데이터 준비
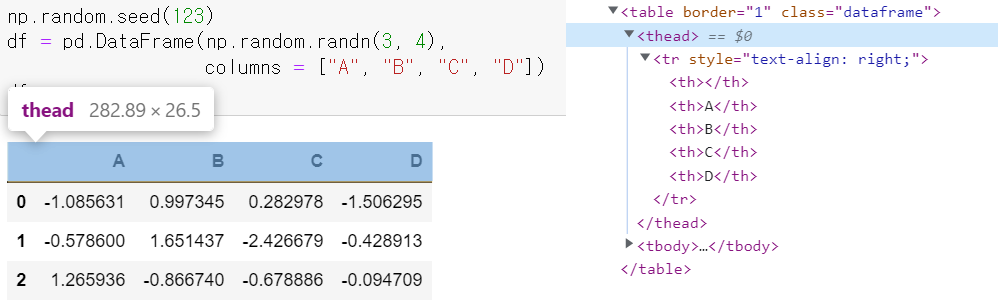
먼저 다음과 같이 데이터를 준비한다.
1 | import pandas as pd |
| A | B | C | D | |
|---|---|---|---|---|
| 0 | -1.085631 | 0.997345 | 0.282978 | -1.506295 |
| 1 | -0.578600 | 1.651437 | -2.426679 | -0.428913 |
| 2 | 1.265936 | -0.866740 | -0.678886 | -0.094709 |
이전에는 사용자 정의 함수를 사용하여 적당히 값을 대입하도록 하면 값이 표기되는 영역이 변경되게 할 수 있었으나 이번에는 변수명 영역을 지정하기 위해 HTML태그를 파악하고 해당 영역을 지정할 수 있도록 조치해야 한다.

HTML로 표를 그리기 위해서는 table 태그를 사용하는데 이 태그는 thead(table head)와 tbody(table body) 하위 태그가 있다. 그리고 thead 태그의 말단 하위 태그는 변수명 영역과 직접적인 관련이 있는 th 태그가 있다. 그래서 이를 지정하기 위해 “table th” 라는 코드를 styling 코드에 다음과 같이 추가해야 한다.
1 | styles = [dict(selector = "thead th", |
상기 코드는 글자 크기를 지정된 크기의 1.5배로 키우고 글자를 가운데 정렬하는 코드이다. 여기서 CSS코드로 온전하게 변환되도록 하기 위해 dictionary를 리스트로 감싸주어야 하며 대상이 되는 HTML태그를 지정하기 위해서 “selector”키에 CSS 선택자(selector)를 값으로 넣고, 해당 태그에 추가되어야 하는 속성(attribute)를 “props”키에 list와 tuple을 활용하여 속성명과 값을 매칭해야 한다. “styles” 객체를 .set_table_styles() 메서드에 대입한 결과는 다음과 같다.
1 | df.style.set_table_styles(styles) |
| A | B | C | D | |
|---|---|---|---|---|
| 0 | -1.085631 | 0.997345 | 0.282978 | -1.506295 |
| 1 | -0.578600 | 1.651437 | -2.426679 | -0.428913 |
| 2 | 1.265936 | -0.866740 | -0.678886 | -0.094709 |
상기 내용을 참고로 하여 푸른 배경색(background-color: #6DDBFC)을 추가하면 다음과 같다.
1 | styles = [dict(selector = "thead th", props = [("font-size", "150%"), |
| A | B | C | D | |
|---|---|---|---|---|
| 0 | -1.085631 | 0.997345 | 0.282978 | -1.506295 |
| 1 | -0.578600 | 1.651437 | -2.426679 | -0.428913 |
| 2 | 1.265936 | -0.866740 | -0.678886 | -0.094709 |
<Python Pandas Styling 시리즈>
Python Pandas Styling - 01
Python Pandas Styling - 02
Python Pandas Styling - 03
Python Pandas Styling - 04