가독성이 다소 떨어지는 주피터 노트북의 셀 입력부를 수정해보자.
주피터 노트북은 R의 RStudio와 비교할 때 입력하는 셀 부분을 너무 밋밋하게 제공한다. 그래서 관련 CSS코드를 바꿔보는 실습을 하고자 한다.
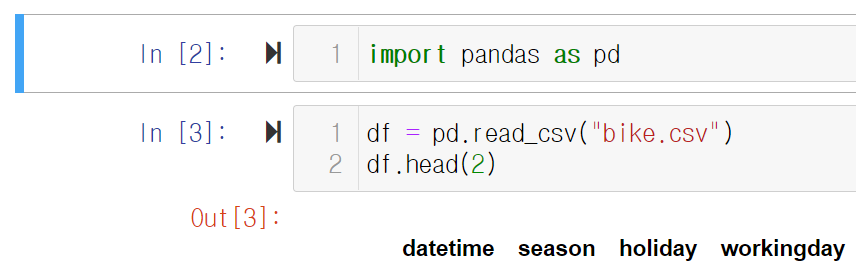
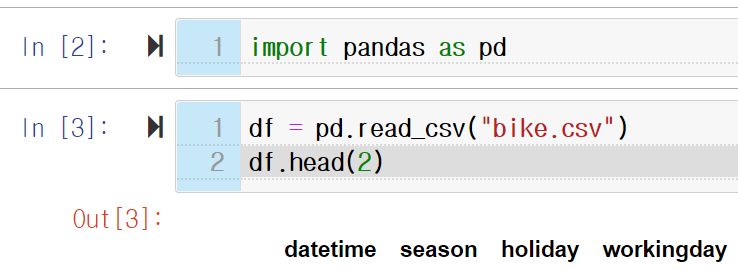
먼저 기본적으로 주어지는 노트북의 화면은 다음과 같다.
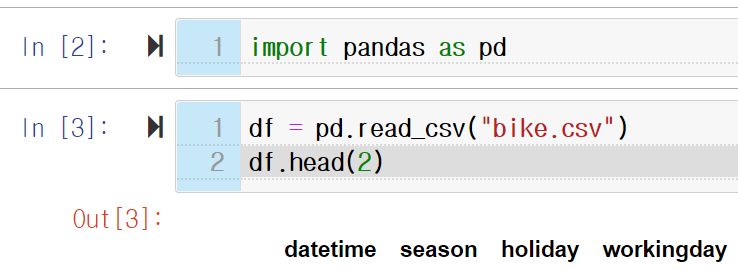
입력셀 관련 CSS 코드를 수정한 결과는 다음과 같다.
수정관련 상세는 다음에서 소개하고자 한다.
셀 입력 부
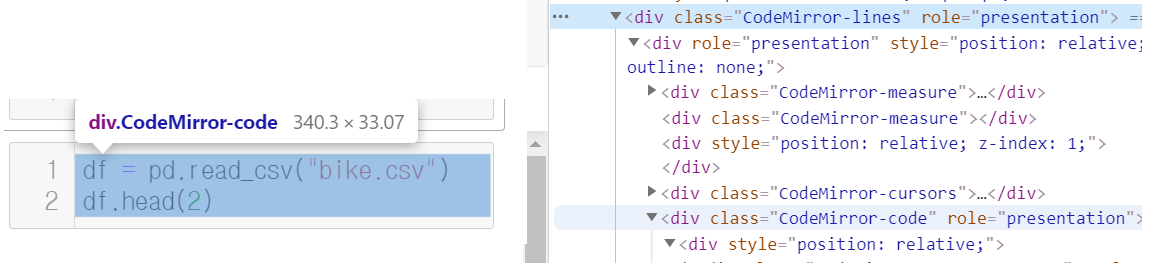
셀 입력은 “CodeMirror-lines” 라는 class가 지정된 div태그가 감싸고 있다. 해당 위치에서 조금만 더 아래로 내려가면 “CodeMirror-code” class가 지정된 div태그가 있다.
해당 태그의 바로 아래 div 태그에 다음과 같은 CSS를 적용해보자.
1 | div.CodeMirror-code div{ |
해당 CSS 코드는 글자의 두께를 좀 더 두껍게(800 만큼) 해주고, 각 코드마다 아래에 얇은(1.5px) 회색의(RGB: 100, 100, 100) 옅은(alpha: 0.2) 점선(dotted)을 추가하는 코드이다.
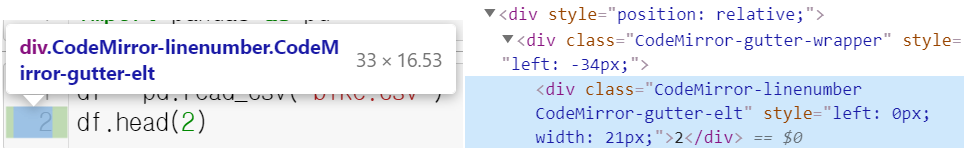
셀 코드 번호 부
경우에 따라 셀에 입력된 각 줄의 번호를 확인하면서 코드를 작성하곤 한다. 약간 아쉽게도 이 코드 번호에 해당하는 영역은 앞에서 지정했던 셀 입력 부의 하위 영역이라 간단한 CSS코드로는 이쁘게 수정하기 어렵다. 해당 위치 상세는 다음과 같다.
만약 코드 번호 입력부의 배경색을 바꾸고자 한다면 다음과 같이 입력해보자.
1 | div.CodeMirror-gutters{ |
숫자는 본인의 취향대로 변경하면 되겠다.
마우스 오버 효과
코드를 작성하면서 눈에 피로가 덜 가게 하는 것은 매우 중요하다. 눈의 피로를 줄이는 여러 방법 중에서 마우스 커서의 위치에 있는 코드를 강조하는 것은 꽤 도움이 된다. 여기서 사용하는 “:hover” 는 CSS선택자에 추가하여 마우스가 해당 위치 위로 갔을 때 해당 부분의 CSS에 어떤 값을 변경할 것인지, 그리고 해당 값의 적용 시간(transition-duration)은 어떻게 할지 지정할 수 있다.
다음은 배경색을 옅은 회색(#DDDDDD)으로 하고 그 변환 시간은 0.4초로 했다. 그리고 배경 뿐만 아니라 다른 옵션도 추가할 수 있으니 이 역시 취향대로 설정하면 된다.
1 | div.CodeMirror-code pre:hover{ |
주석
주석의 이텔릭체가 거슬린다면 다음의 CSS 코드를 적용하면 된다. 여기서는 다른 코드와 다르게 !important 로 강제 지정을 해줬는데 해당 폰트 스타일을 수정하기 위해서 특정도를 올리기 위한 코드가 복잡해지기 때문에 어쩔 수 없이 !important를 사용하게 되었다.
1 | span.cm-comment{ |
종합
앞에 소개한 코드는 다음의 코드에 다 모아두었다. 이를 한 번에 적용해보자.
1 | div.CodeMirror-code div{ |
위 코드를 적용하면 앞에서 소개했던 결과와 같이 변경되는 것을 볼 수 있다.
<주피터 노트북 커스터마이징 시리즈>
01 - CSS 파일 찾기
02 - 데이터프레임 스타일 변경
03 - 좌측 여백 제거
04 - 셀 입력부 꾸미기