주피터 노트북의 왼쪽 여백을 제거하는 방법을 알아본다.
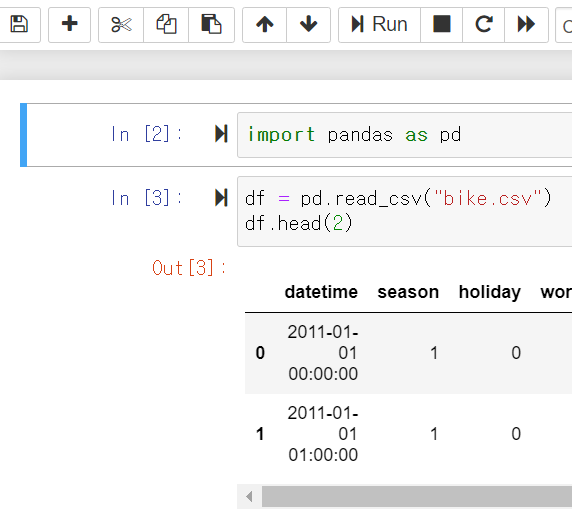
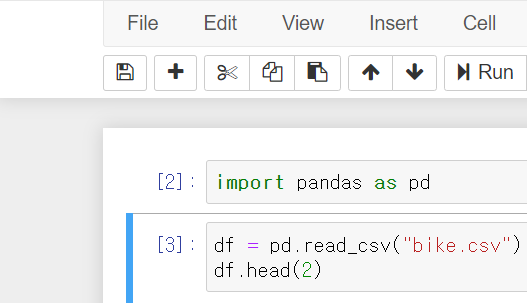
주피터 노트북은 왼쪽 여백이 다음과 같이 제법 넓다.
실제로 주피터 노트북을 사용하다 보면 좌측 여백의 경우 별다른 기능 안내 등 다른 것이 없음에도 불구하고 자리를 많이 차지하는 것을 알 수 있다. 특히 일반 사용자라면 별로 신경쓰지 않는 부분이지만, 교육을 하면서 전체적인 UI 확대/축소를 많이 하는 본인에게는 정말 거슬리는 부분이다. 이번에는 이를 처리하는 방법을 알아보도록 한다.
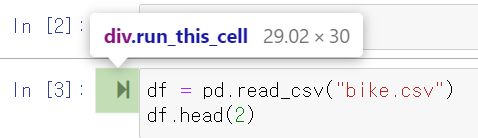
셀 실행버튼
특정 셀을 실행시키고자 할 때는 각 셀마다 왼쪽에 실행버튼을 눌러서도 할 수 있다. 하지만 본인은 단축키를 사용하기 때문에 굳이 이 버튼이 필요하지 않다. 그래서 다음과 같이 Chrome 브라우저의 개발자 도구를 활용하여 해당 버튼의 정보를 조회하고 이를 custom.css 파일에 반영하였다.

1 | div.run_this_cell{ |
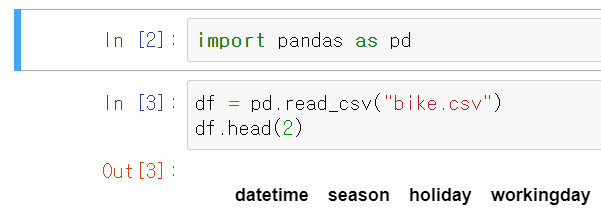
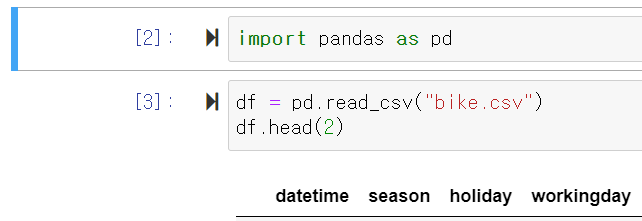
실행버튼을 제거하고 나면 다음과 같이 결과를 확인할 수 있다.
셀 왼쪽 텍스트
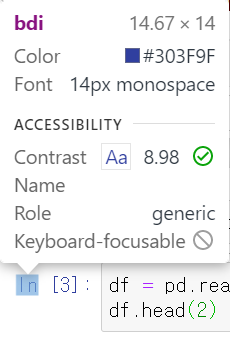
주피터 노트북은 각 셀 왼쪽에 입력과 출력의 순번을 보여주는 텍스트가 있다. 하지만 이도 꼭 필요한 것은 아니다. 실행이 되었는지의 여부만 알면 된다.
다음의 코드를 custom.css 파일에 추가하면 In 과 Out 이 없어진 것을 볼 수 있다.

1 | div.prompt bdi{ |

셀 왼쪽 여백
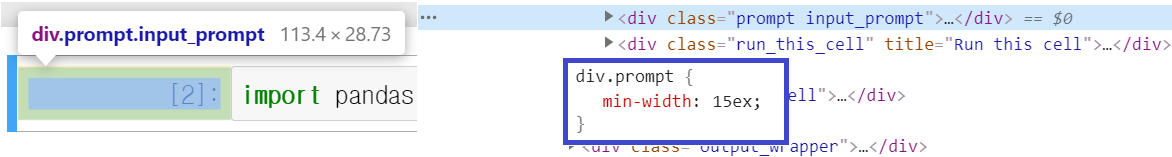
주피터 노트북의 왼쪽 여백에 해당하는 상세 정보는 다음과 같다.

1 | div.prompt{ |
min-width 에 기본으로 할당되어있는 값은 15ex인데 이를 custom.css에 같은 값을 위 코드와 같이 다시 선언해주면 원하는 여백 만큼으로 조정할 수 있다. 해당 코드를 추가한 주피터 노트북은 다음과 같다.

종합
앞에 소개한 코드는 다음의 코드에 다 모아두었다. 이를 한 번에 적용하면 불필요한 좌측여백 없이 상대적으로 쾌적한 주피터 노트북을 사용할 수 있을 것이다.
1 | div.run_this_cell{ |
<주피터 노트북 커스터마이징 시리즈>
01 - CSS 파일 찾기
02 - 데이터프레임 스타일 변경
03 - 좌측 여백 제거
04 - 셀 입력부 꾸미기