주피터 노트북으로 출력되는 데이터프레임의 스타일을 변경하는 방법을 알아본다.
style.min.css
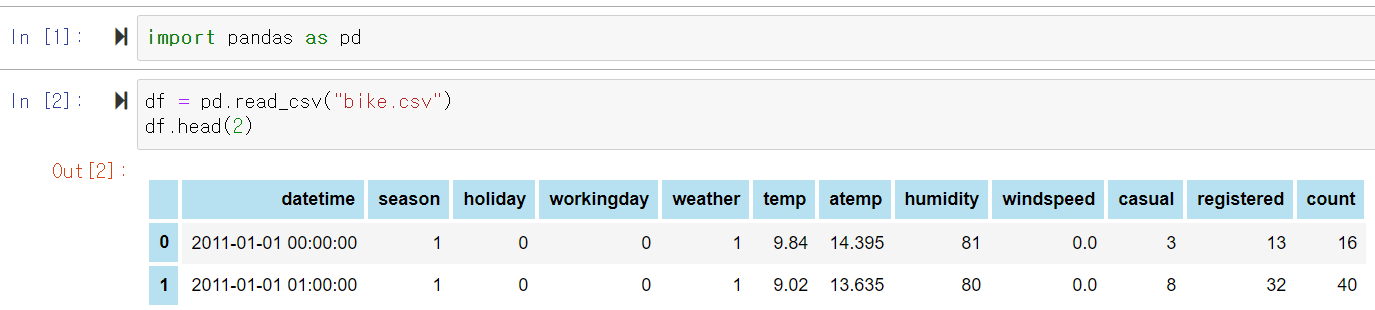
style.min.css 에는 .rendered_html 이라는 클래스를 기반으로 데이터프레임의 스타일이 정해진다. 데이터프레임에 관여하는 CSS 코드는 다음과 같으며 이를 만들어내는 less 파일의 원본은 깃허브 링크 https://github.com/jupyter/notebook/blob/master/notebook/static/notebook/less/renderedhtml.less 에서 확인할 수 있다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| .rendered_html table {
margin-left: auto;
margin-right: auto;
border: none;
border-collapse: collapse;
border-spacing: 0;
color: black;
font-size: 12px;
table-layout: fixed;
}
.rendered_html thead {
border-bottom: 1px solid black;
vertical-align: bottom;
}
.rendered_html tr,
.rendered_html th,
.rendered_html td {
text-align: right;
vertical-align: middle;
padding: 0.5em 0.5em;
line-height: normal;
white-space: normal;
max-width: none;
border: none;
}
.rendered_html th {
font-weight: bold;
}
.rendered_html tbody tr:nth-child(odd) {
background: #f5f5f5;
}
.rendered_html tbody tr:hover {
background: rgba(66, 165, 245, 0.2);
}
.rendered_html * + table {
margin-top: 1em;
}
|
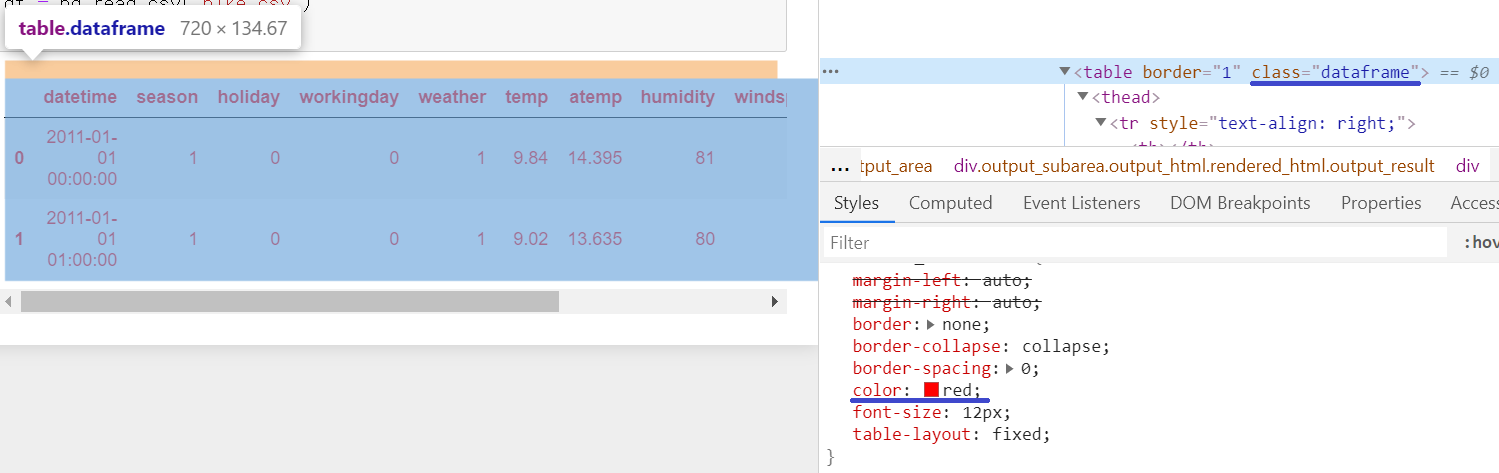
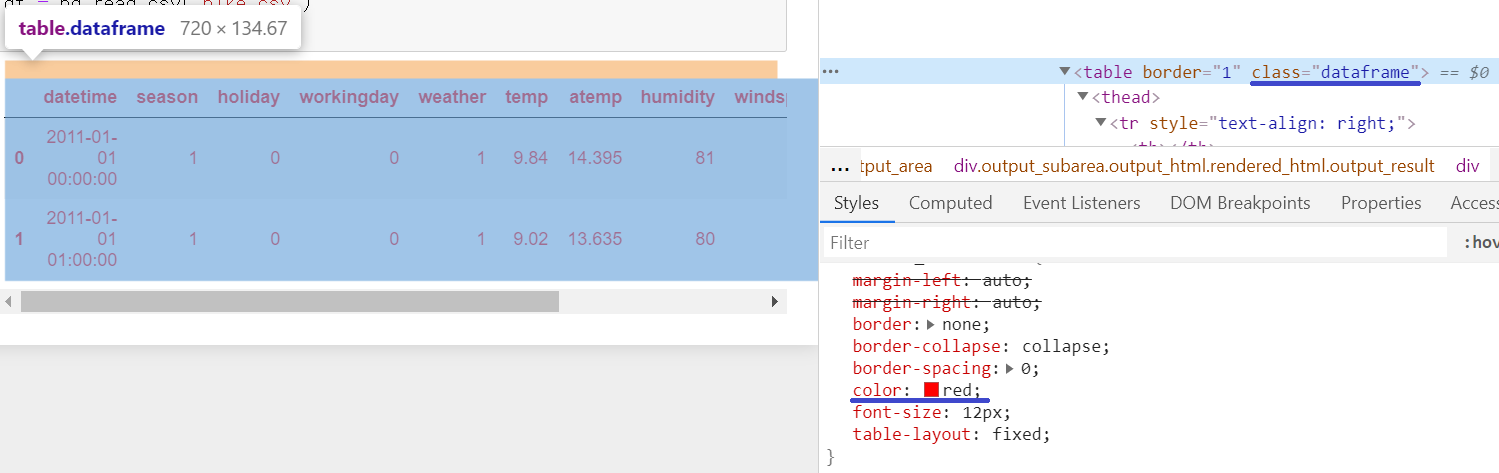
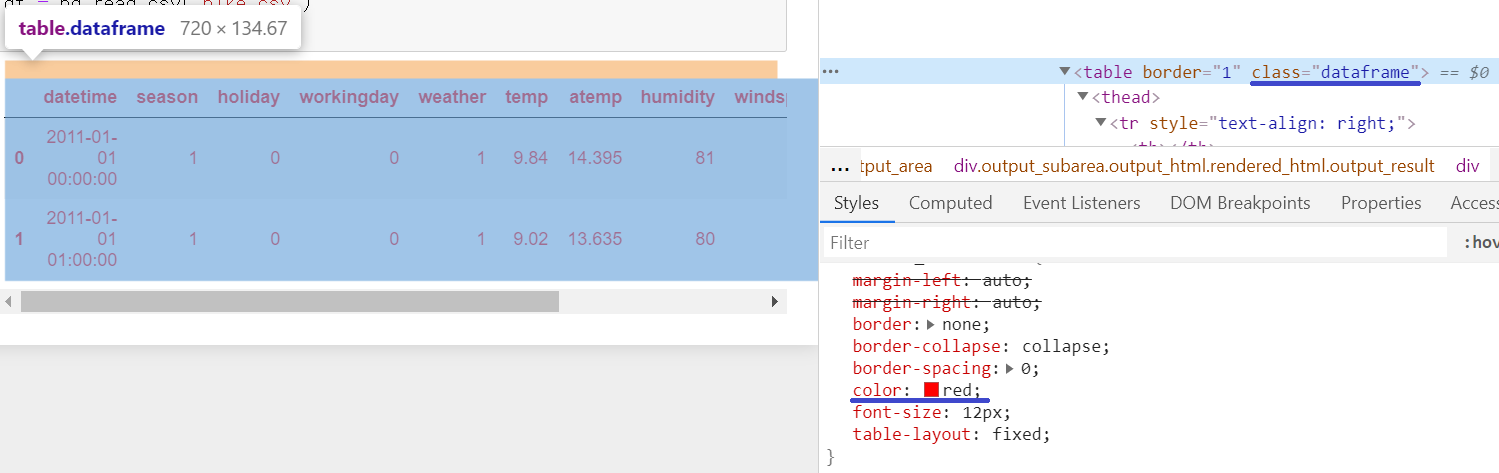
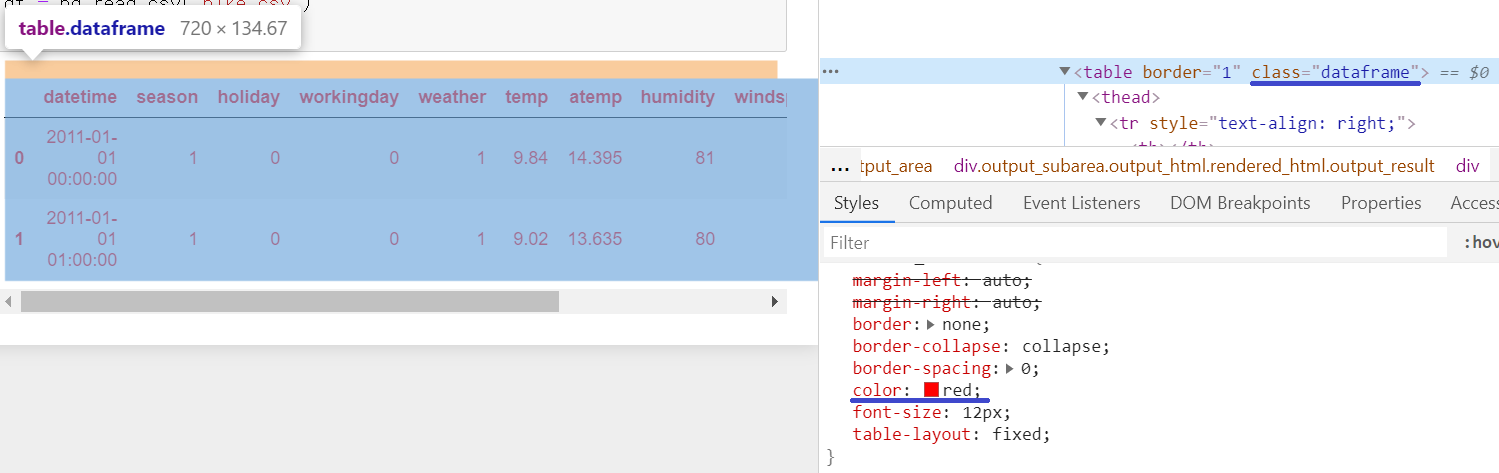
확인하기 위해서 글자 색상을 검정에서 빨강으로 바꿔보도록 하자. color: black을 color: red로 변경하였다.
1
2
3
4
5
6
7
8
9
10
| .rendered_html table {
margin-left: auto;
margin-right: auto;
border: none;
border-collapse: collapse;
border-spacing: 0;
color: red;
font-size: 12px;
table-layout: fixed;
}
|
결과는 다음과 같다.

custom.css
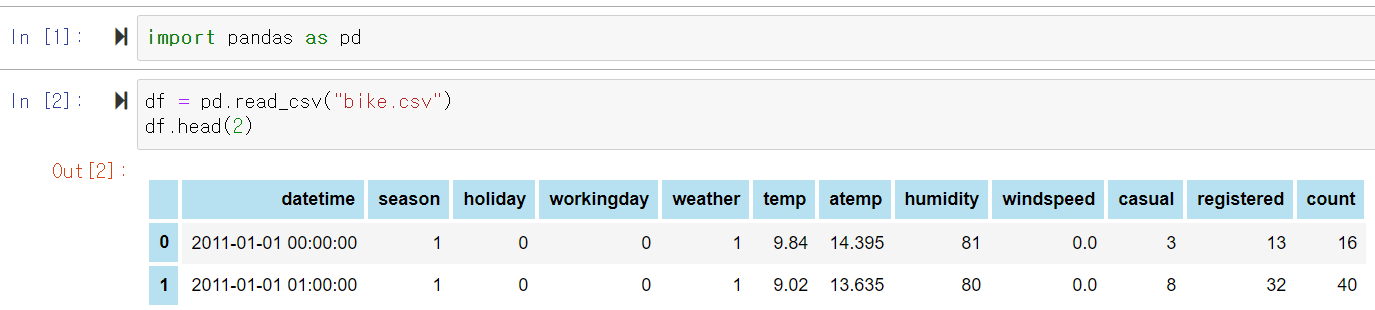
앞에서 살짝 눈치챘겠지만 데이터프레임 출력물의 CSS 클래스는 .dataframe 으로 지정되어 있다. 이를 참고로 하여 custom.css에서 .dataframe 클래스를 기반으로 CSS코드를 작성하면 그 결과가 바뀌는 것을 볼 수 있다.

custom.css 파일에 다음의 코드를 추가하고 주피터 노트북을 재시작해보자.
1
2
3
4
5
| .dataframe th{
background:#B7E0F0;
font-weight: 600;
border:3px solid white;
}
|

<주피터 노트북 커스터마이징 시리즈>
01 - CSS 파일 찾기
02 - 데이터프레임 스타일 변경
03 - 좌측 여백 제거
04 - 셀 입력부 꾸미기