주피터 노트북은 그냥 설치하게 되면 가독성도 떨어지고 투박하게 느껴질때가 많다. 이를 위해 주피터 노트북의 스타일에 관여하는 CSS를 그 과정을 공유하고자 한다.
주피터 노트북의 CSS 파일
주피터 노트북의 디자인 수정에 관여하는 CSS 파일은 세 개 존재한다.
- override.css: 기존 스타일 덮어쓰기용
- custom.css: 원본 파일을 건드리지 않고 추가 할 때 사용
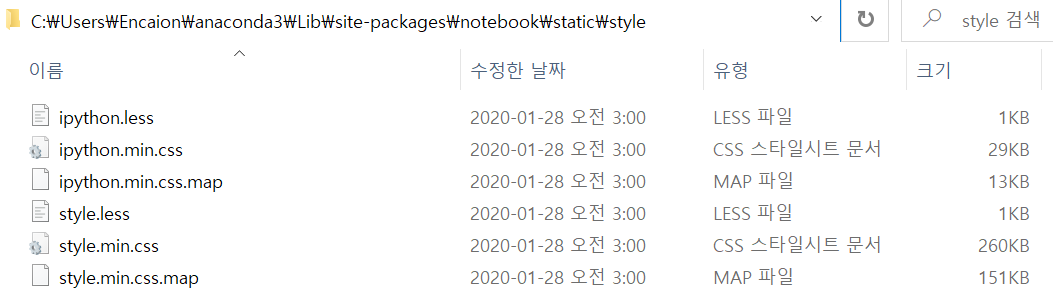
- style.min.css: 주피터 노트북의 스타일을 담당하는 핵심 파일
각 파일의 정보와 경로는 다음과 같다. 참고로 Encaion 은 Windows 운영체제에 등록된 계정명이니 직접 확인하려면 파일 경로의 일부를 본인의 계정명으로 치환하여 알아보도록 한다.


override.css 파일은 C:\Users\Encaion\anaconda3\Lib\site-packages\notebook\static\notebook\css 에 위치하고 있다.

간단한 수정
주피터 노트북의 스타일을 변경하려면 보통 custom.css 의 사례가 많다. 물론 안전하게 하려면 해당 파일에 새로운 CSS 코드를 추가하는 것이 맞지만, CSS의 특정도(명시도 또는 specify)를 다 고려해서 코드를 작성하려고 custom.css 를 작업하다 보면 차라리 style.min.css 파일을 만지는 것이 오히려 속편한 경우가 많다.
custom.css
custom.css 파일에 다음의 내용을 추가해보자.
1 | div#notebook_panel { |
주피터 노트북을 재시작 하면(커널 까지 종료 후) 다음과 같이 주피터 노트북의 배경색이 핑크(#FFAACC)로 바뀐 것을 볼 수 있다.
style.min.css
style.min.css 파일에 다음의 내용을 추가해보자. 혹시 적용이 안된다면 custom.css 파일을 초기화 해보자.
1 | div#notebook_panel { |
주피터 노트북을 재시작 하면(커널 까지 종료 후) 다음과 같이 주피터 노트북의 배경색이 검정(#000000)으로 바뀐 것을 볼 수 있다.
파일 다운로드
혹시나 custom.css 또는 style.min.css 파일을 수정하다 원본파일을 백업하지 않은채 코드를 잘못 만지면 돌이킬 수 없는 결과를 초래한다. 이 때 주피터 노트북을 재설치 하는 방법 이외에는 딱히 수가 없는데 이를 위해 style.min.css 파일 원본을 다음 링크로 공유한다.
※ style.min.css_origin.zip 다운받기 [클릭]
<주피터 노트북 커스터마이징 시리즈>
01 - CSS 파일 찾기
02 - 데이터프레임 스타일 변경
03 - 좌측 여백 제거
04 - 셀 입력부 꾸미기