AWS S3를 CDN 대용으로 사용하거나 S3 내부 객체를 외부에서 접근이 가능하도록 설정하는 방법을 알아본다.
개요
AWS S3 이미지 파일을 웹페이지를 통해 보여주고자 하는 경우 별도의 설정이 필요하다. 기본적으로 S3의 객체는 외부접근(public access)이 차단되어 있기도 하고 단순히 S3의 설정만으로는 어렵다. 그래서 AWS의 CloudFront의 배포 기능까지 같이 알아보고자 한다.
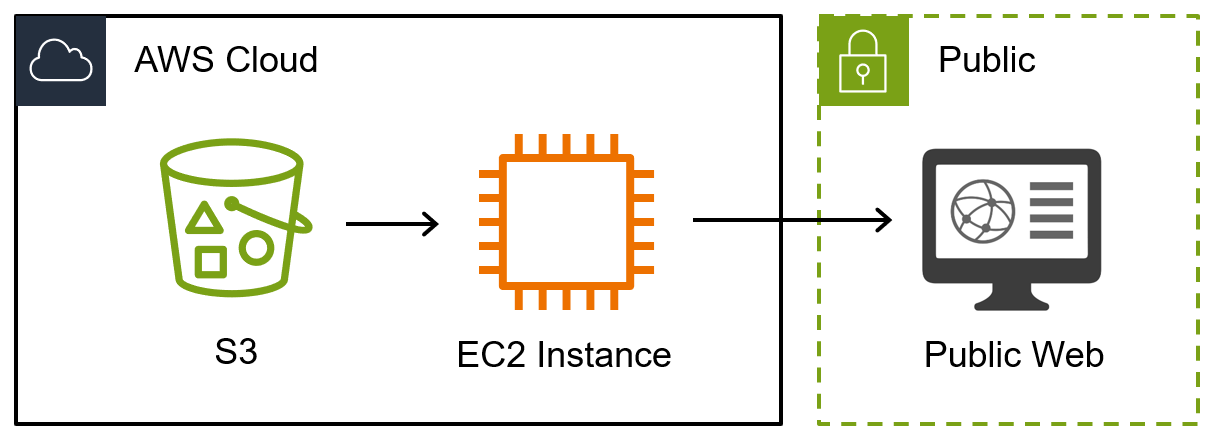
물론 이미지 파일을 웹페이지에 뿌려주기 위해 다음과 같은 시나리오를 고민해볼 수 있다.
상기 시나리오대로 운영을 한다면 웹페이지상 이미지 표출을 위해 사용자가 웹 사이트에 접근하는 경우 그 요청을 받아 EC2 서버가 S3에 접근하여 해당 이미지를 다운로드 받아오고 그 다운로드 받은 이미지를 웹 사이트에 표출하도록 할 수 있겠다. 또는 EC2 보조기억장치에 미리 이미지를 다 넣어놓을 수도 있겠지만 효율적이지 못하다.
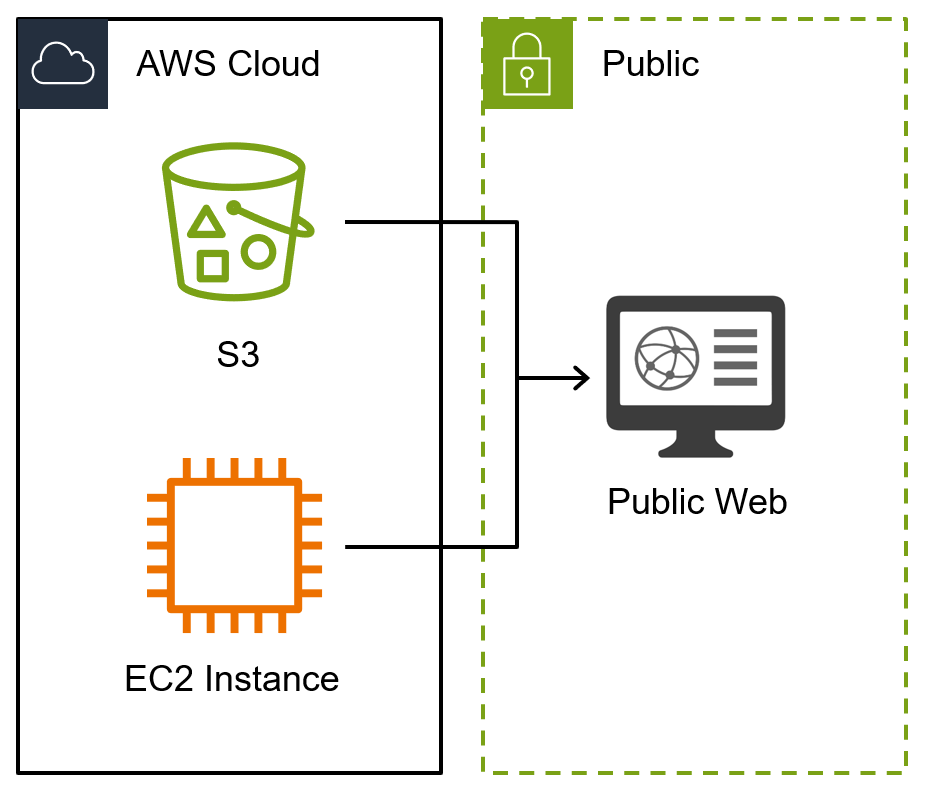
아무튼 상기의 방법은 느리고 트래픽 부하도 많다. 그래서 생각할 수 있는 방법이 이미지는 EC2를 거치지 않고 웹페이지에 접근하는 사용자에게 S3 에서 바로 전달해주는 방법이며 다음과 같다.
실습
버킷 및 파일 준비
버킷
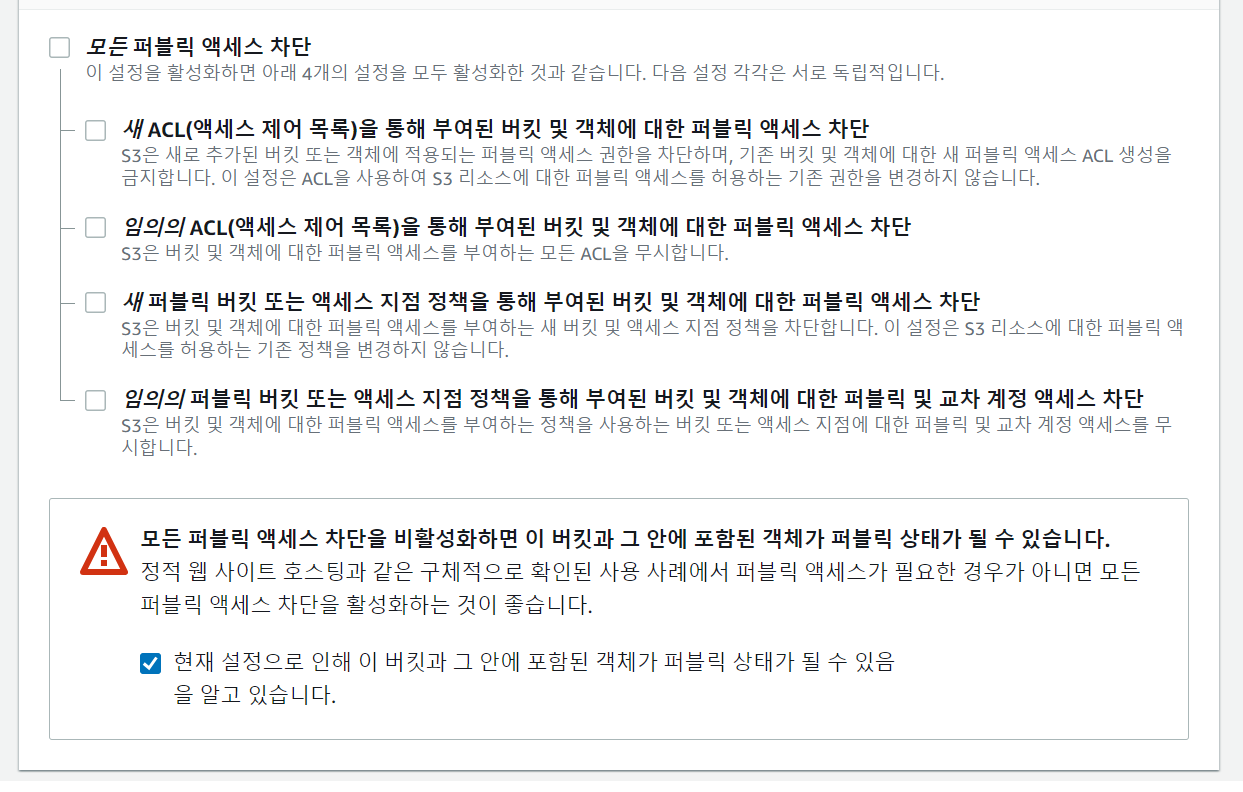
버킷을 만들 때 다음과 같이 외부접근이 가능하도록 설정한 후 생성하도록 한다.
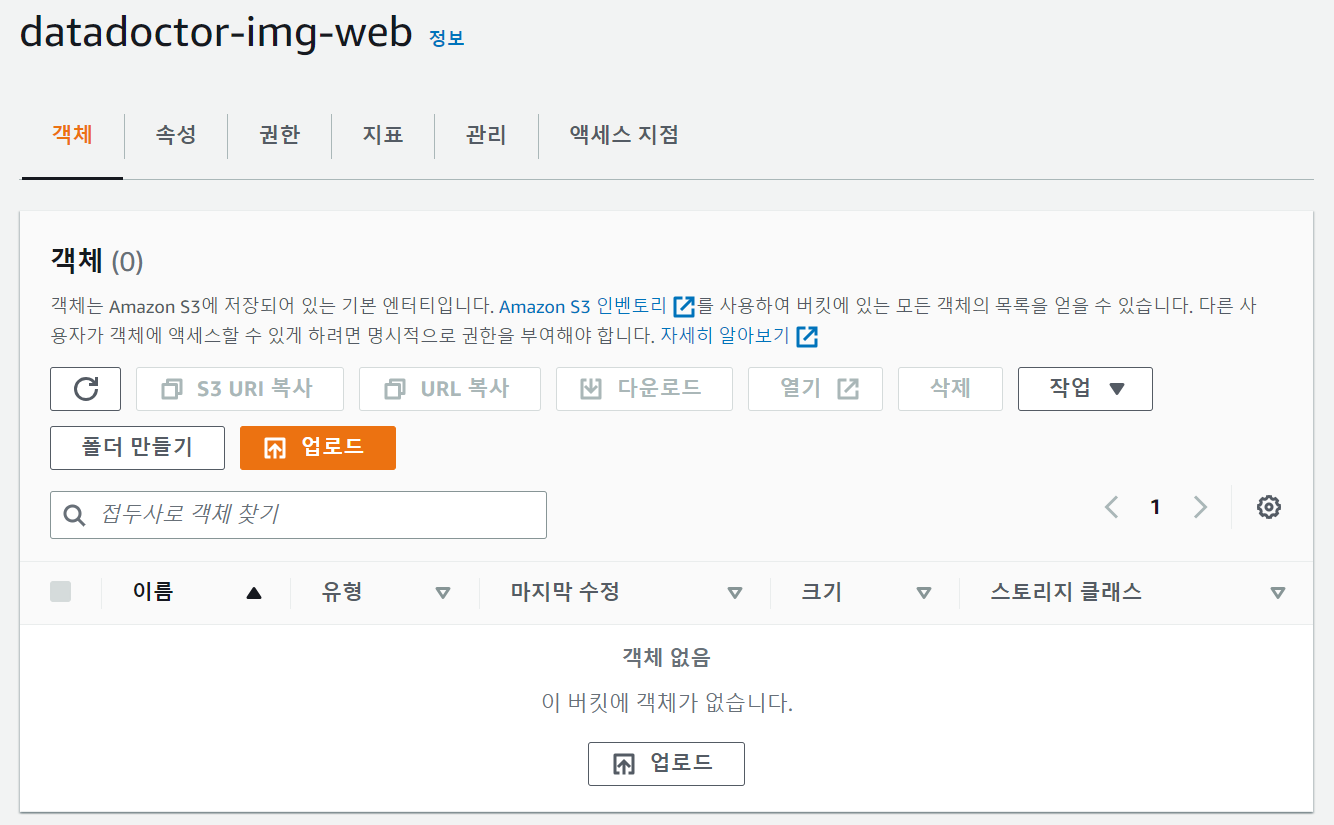
“datadoctor-img-web”이라는 버킷을 생성한 모습이다.
파일
외부 공개할 이미지를 업로드 해보자. 준비한 이미지는 주로 tree형 자료구조를 설명할 때 사용하는 이미지이다.
바로 버킷에 파일만 덩그러니 업로드 하는 것은 실제로 잘 없고 보통 목적에 맞는 폴더를 만들어놓고 그 안에 파일을 위치시키는 경우가 많이 때문에 여기서도 “datadoctor-img-web”버킷에 “imgs” 라는 폴더를 생성 후 “tree_structure.jpg” 파일을 업로드 하고자 한다. 그리고 그 결과는 다음과 같다.
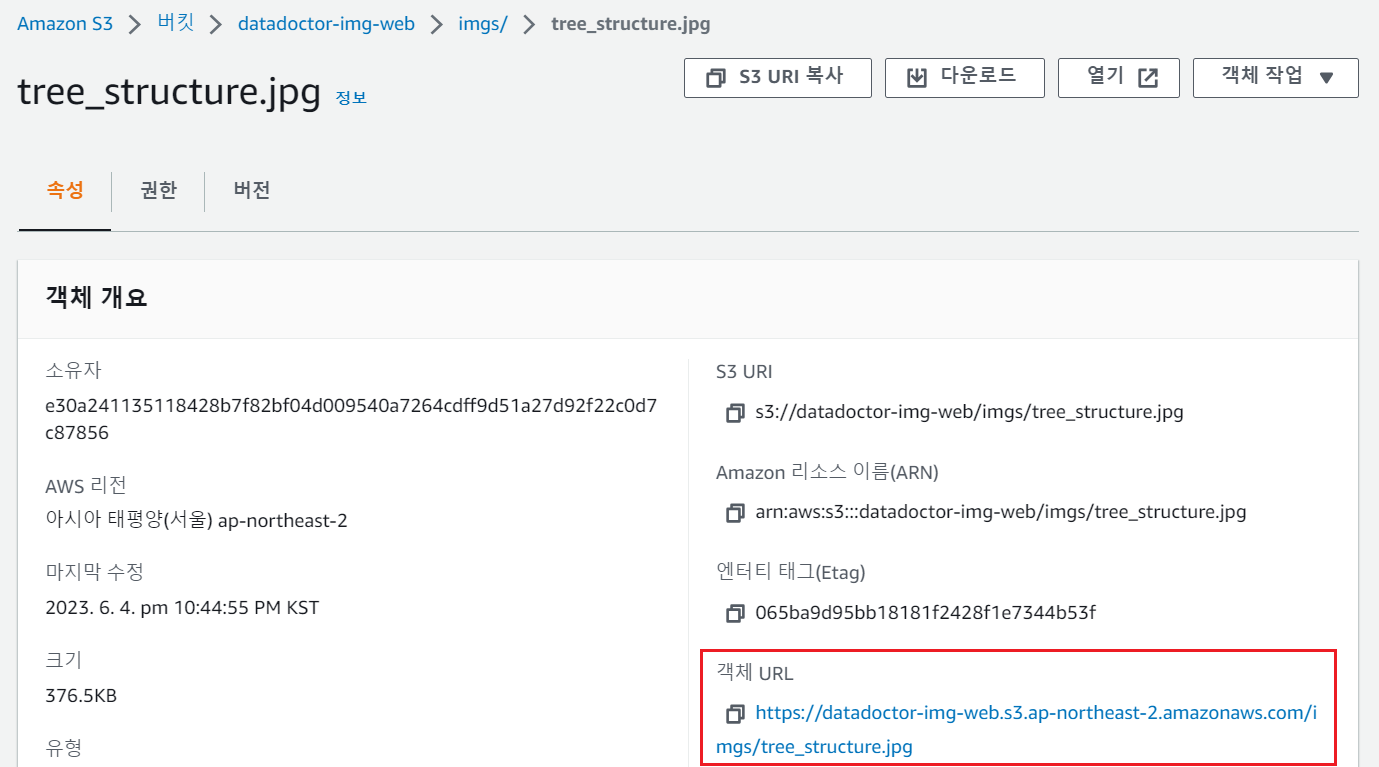
업로드한 이미지 파일을 클릭하여 상세 내용을 보면 다음과 같다.
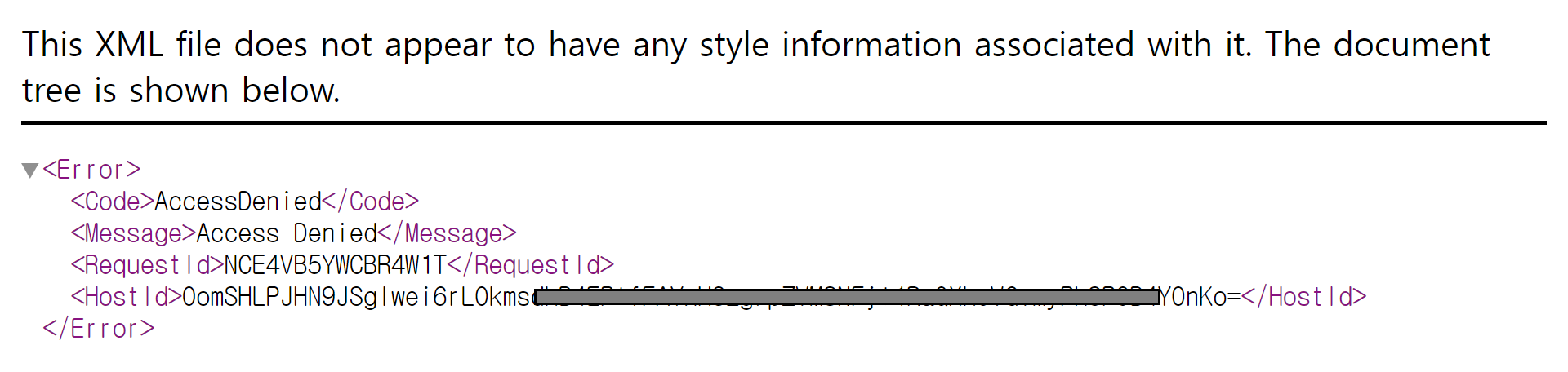
“객체URL”이 해당 이미지 파일의 외부접근 주소이다. 그런데 해당 링크를 눌러보면 에러메세지 같은 문구를 볼 수 있다.
“AccessDenied” 라는 문구가 있는데 아직도 외부에서의 접근은 완전히 허용되지 않은 상태이며 추가로 관련 설정을 해주어야 한다.
추가 설정
CloudFront
먼저 AWS CloudFront 프로덕트 페이지로 이동해서 [CloudFront 배포 생성] 버튼을 눌러주자.
물론 CloudFront 제품 사용은 추가 비용이 발생하지만 2023년 6월 4일 기준으로 다음과 같이 혜택을 팍팍 주고 있기 때문에 이미지 몇 장 테스트 하는 것은 전혀 문제가 되지 않는다.
1TB의 데이터 송신
10,000,000건의 HTTP 또는 HTTPS 요청
2,000,000개의 CloudFront 함수 호출
매월 상시 무료
※ 실제 웹페이지를 운영하는 경우는 반드시 제대로 계산해봐야 한다.
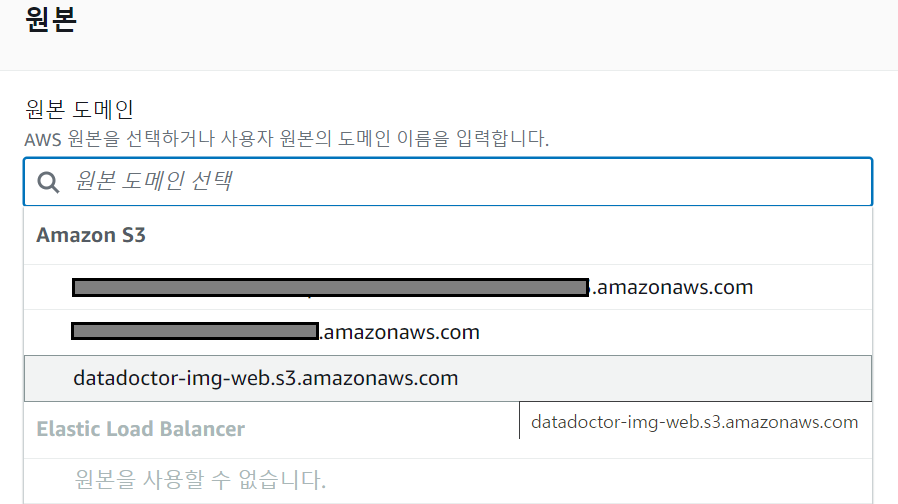
이 CloudFront 배포를 어떤 자원을 대상으로 실시할 것인지 지정해야 한다. 여기서 직전에 생성한 버킷 또는 배포 대상이 될 버킷을 지정할 수 있다.
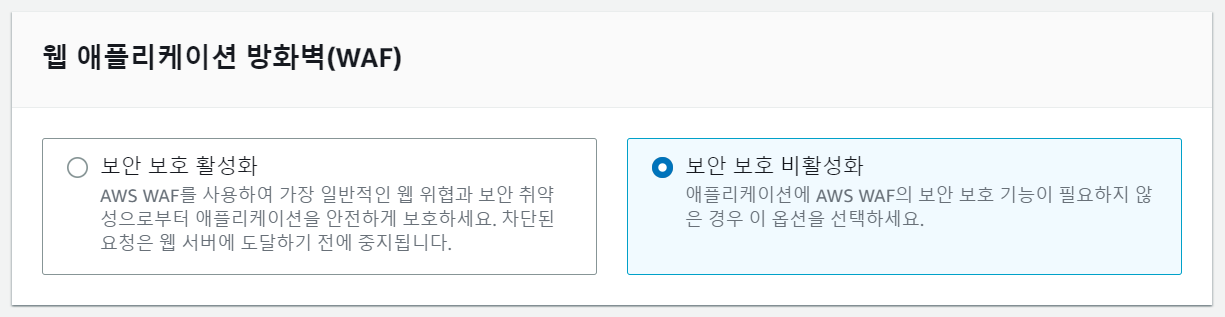
다음으로는 방화벽 설정인데 이 부분과 나머지 상세 설정은 전문적인 작업을 할 때 조정하도록 하고 일단 “보안 보호 비활성화”로 설정 후 페이지 가장 하단에 있는 [배포 생성] 버튼을 눌러준다.
이게 끝이 아니고 다시 S3로 돌아가 배포 대상이 버킷의 추가 설정이 필요하다.
S3
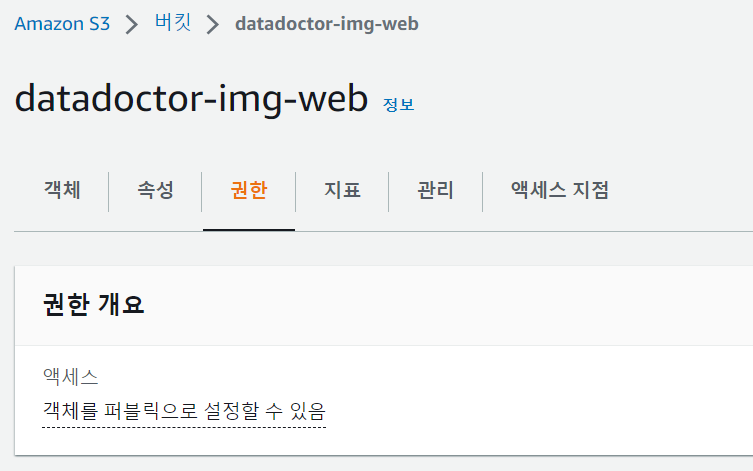
마지막 설정을 위해 배포 대상인 “datadoctor-img-web” 버킷의 [권한] 탭으로 이동하자.
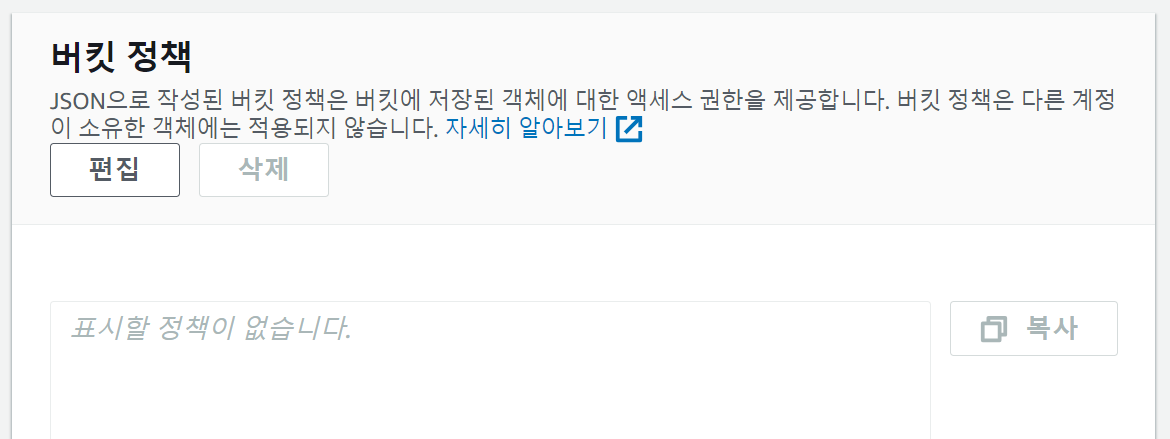
이제 버킷의 정책(policy)을 설정하는 일만 남았다. 스크롤을 내려 버킷 정책 [편집] 버튼을 눌러보자.
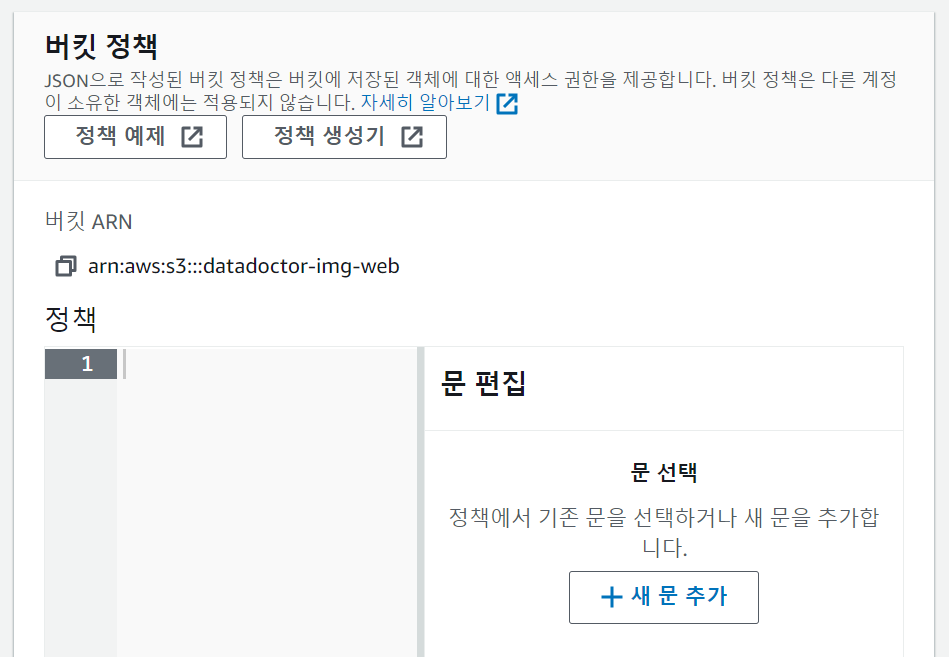
[편집] 버튼을 누르면 다음과 같은 화면을 볼 수 있다. 여기서 “정책 예제”나 “정책 생성기” 페이지에서 도움을 받을 수 있으나 해당 페이지를 방문하지 않고, 본 화면에서 직접 해보도록 한다.
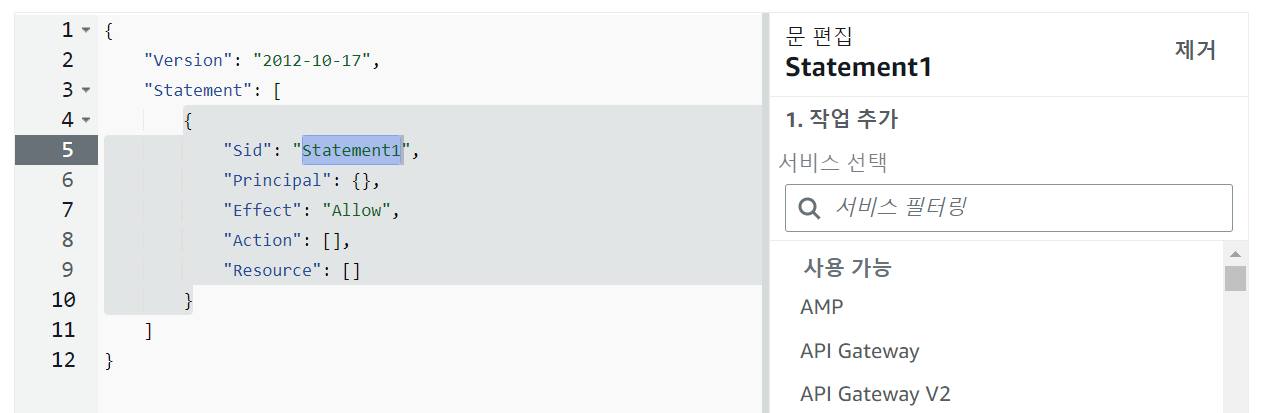
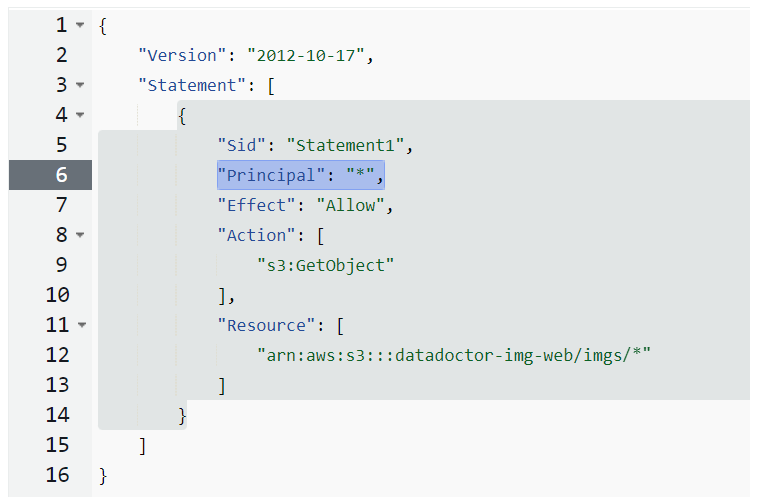
[+새 문 추가]라는 버튼을 누르면 다음과 같이 정책 코드(JSON)의 골격이 생성된다.
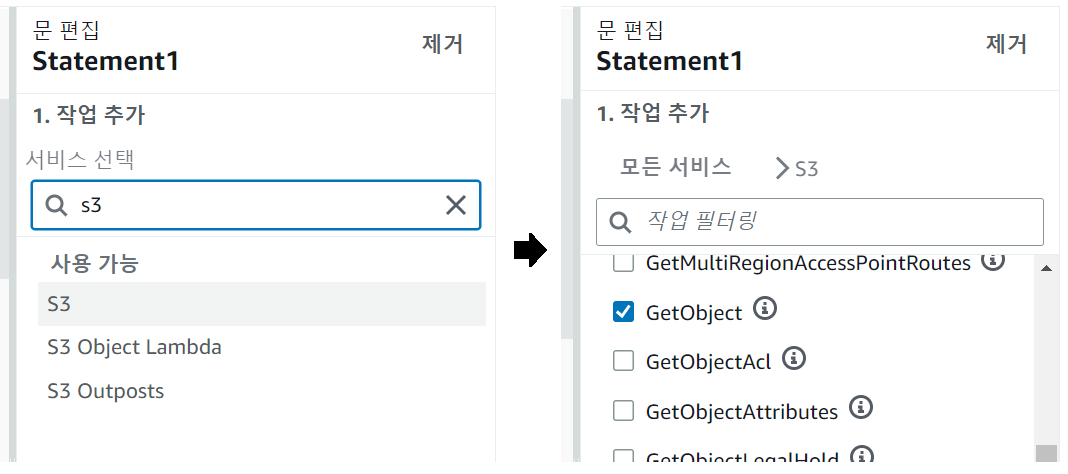
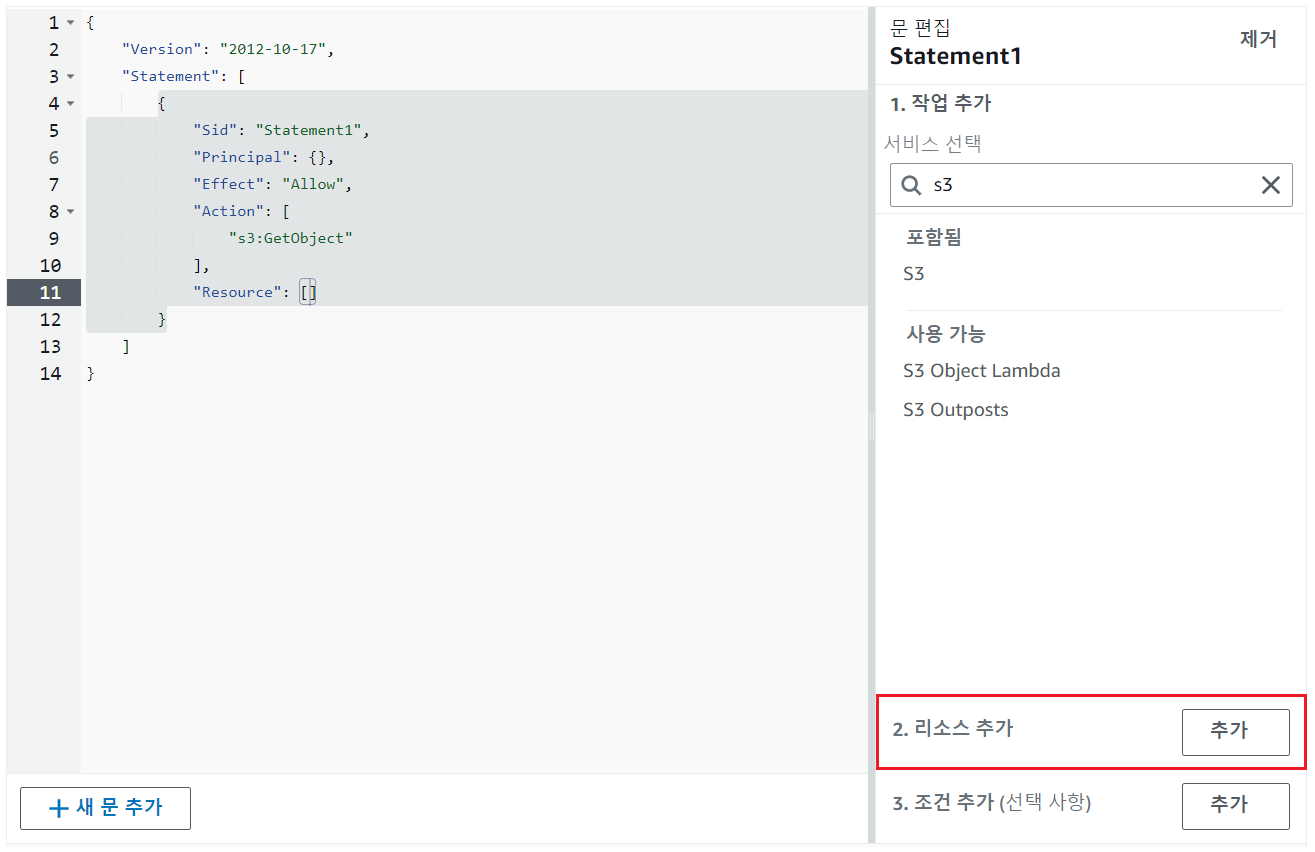
보안을 위해 S3의 모든 기능이 아닌 파일(객체, object)의 조회기능만 부여하는 “GetObject”를 ✅하자.
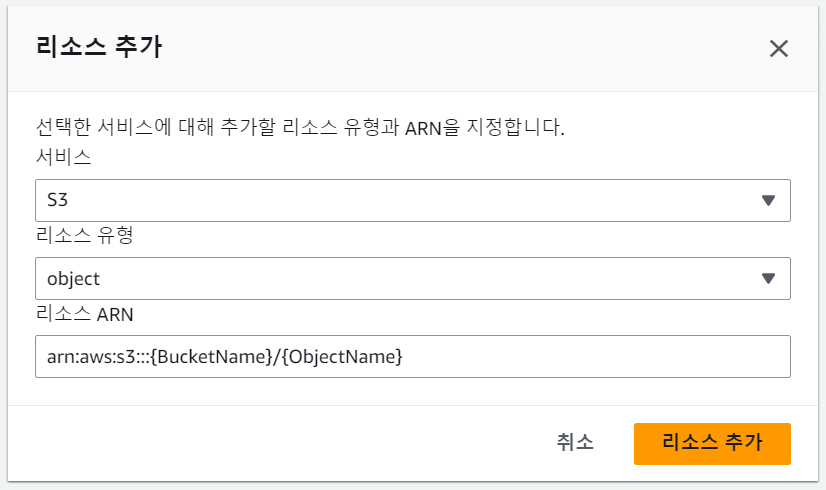
그리고 권한 설정을 어느 자원에 지정할지 정해줘야 하는데 여기서는 앞에서 생성한 버킷이 되겠다. [리소스 추가] 버튼을 눌러보자.
보다 안전하게 버킷 전체를 하는 것이 아니라 버킷의 폴더까지 지정하는 것이 좋다.
앞에서 생성한 버킷 “datadoctor-img-web”과 해당 버킷의 폴더인 “imgs”를 지정된 위치에 잘 입력하면 세 번째 입력칸은 다음과 같이 바뀌어야 하겠다. 그리고 폴더명 끝에 “/*“를 붙여주는데 이는 해당 폴더 하위의 모든 객체를 뜻한다.
arn:aws:s3:::datadoctor-img-web/imgs/*
마지막으로 권한 영역인 “Principal” 항목에 “*“를 입력해야 한다. 최종적으로 완성된 권한 설정 코드(JSON)는 다음과 같고 화면 가장 아래에 있는 [변경 사항 저장] 버튼을 눌러 마무리 짓도록 한다.
※ Principal 항목과 관련해서 상세한 내용은 권한 부여 관련 참조 공식문서를 보도록 하자.
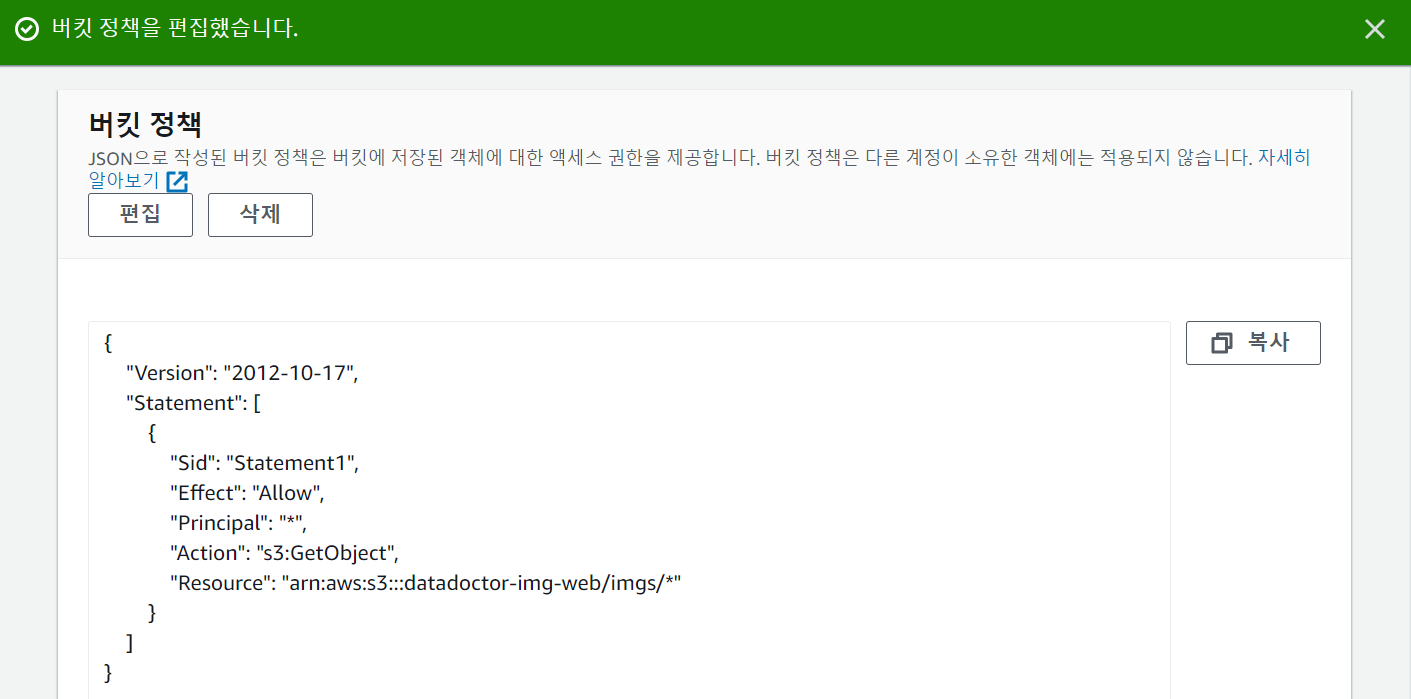
정책 설정이 완료되면 다음과 같은 화면을 볼 수 있다.
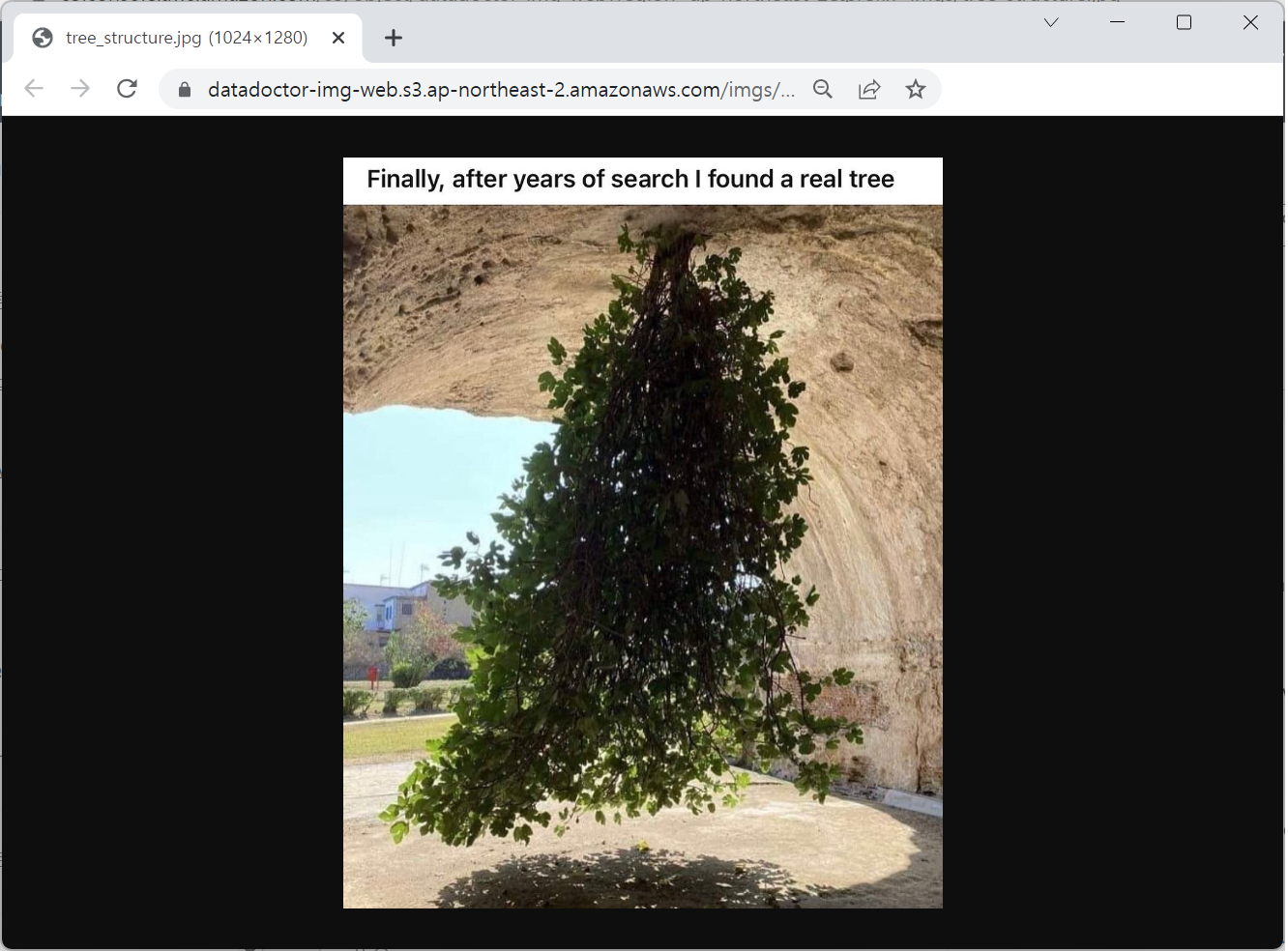
이제 다시 업로드한 이미지의 객체 URL을 클릭해보면 다음과 같이 정상적으로 이미지를 확인할 수 있는 것을 알 수 있다.
끝!

토심이 작가님 인스타🌟 → https://www.instagram.com/toshimee/


